
WordPressは、手軽にWebサイトが作成できるCMSツールで、多くの企業や個人サイトなどで利用されています。
そのため、Webデザイナーを目指す人にとって、Wordpressのローカル環境の構築は必須のスキルであるとも言えます。
ただし、Webデザイナーを勉強し始めたばかりの人にとって、ローカル環境の構築は難しく感じるかもしれません。早くWordpressを使いこなしたいのに、準備段階でつまづいてしまって、前に進めないのはどかしいですよね。
ローカル環境の構築方法はいろいろありますが、その中でも、最も簡単にWordPress環境を構築できるのは「Local」です。
アプリをインストールし、手順に従うだけ。初心者でもWordPress環境を簡単に構築できます。
特にWebデザイナーを目指している方や、自分でWordpressをカスタマイズしたいと思っている方にぴったりのツールです。
今回は、Localでのローカル環境構築方法を図解付きで分かりやすくご説明します!
Localでローカル環境を構築する方法

LOCALは、PCにインストールして使うアプリやソフトのように、ダウンロードをして手順に従うだけでローカル環境が構築できてしまう優れた開発ツールです。WindowsにもMacにも対応しています。
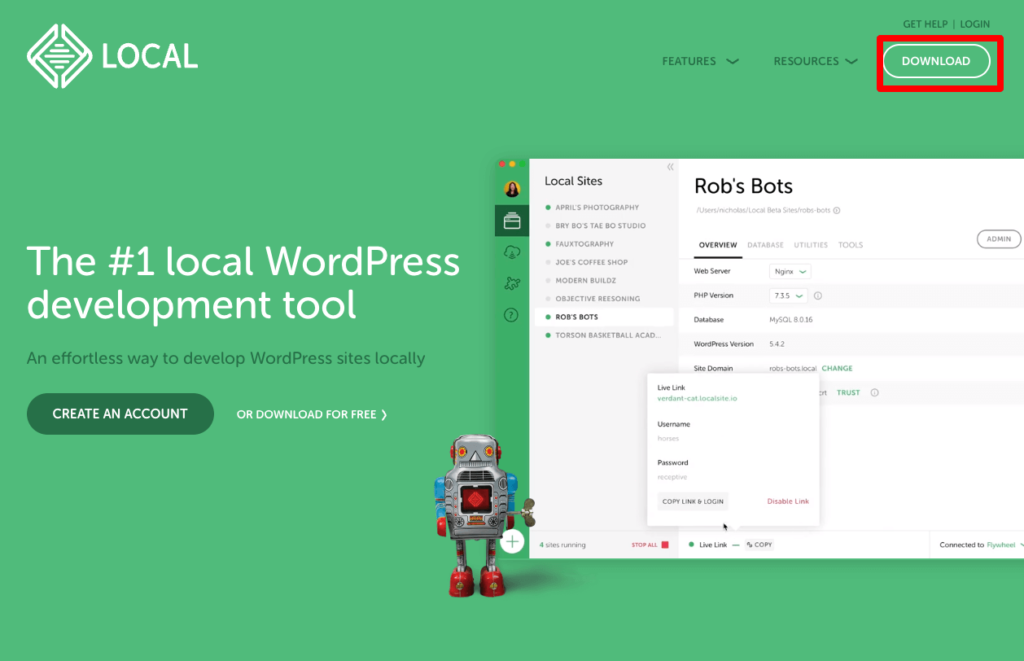
まずは、LOCAL公式サイトの右上「Download」ボタンを押し、自分のパソコンの環境にあったものをダウンロードします。

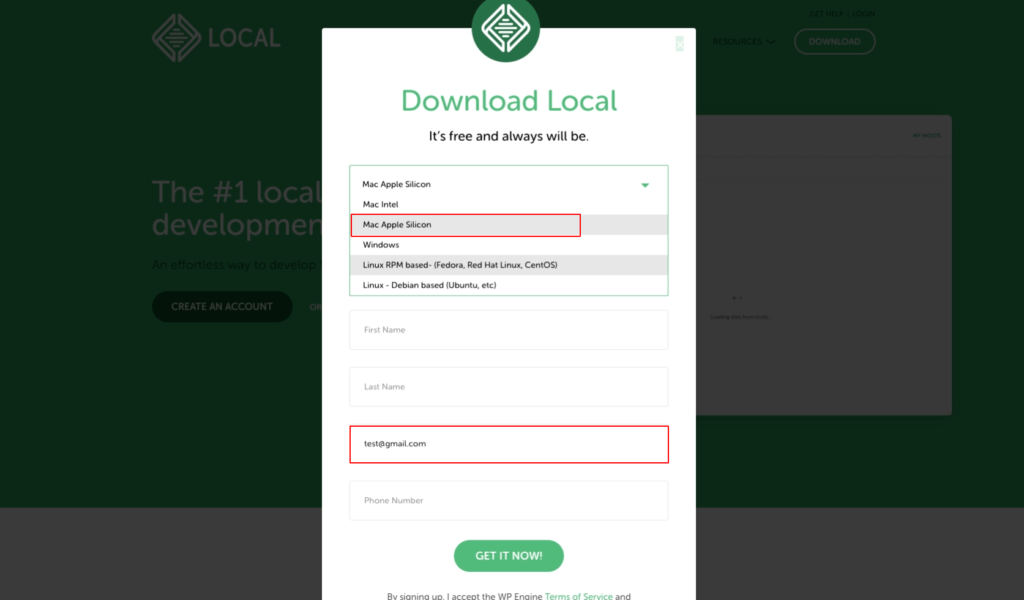
例えば、MacのM1、M2チップの方は、「Mac Apple silicon」 を選び、メールアドレスを入力し「GET IT NOW!」をクリックします。



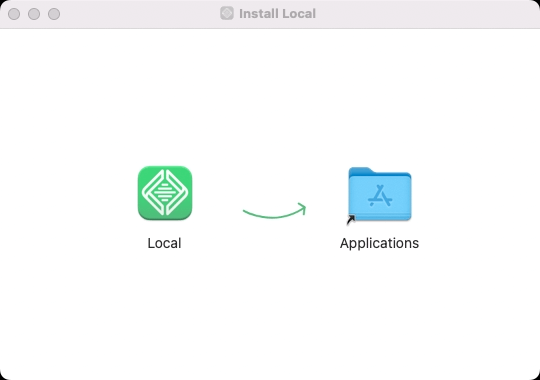
あとはダウンロードしたファイルを手順に従ってインストールしていきます。Macならアプリケーションをインストールするのと同じように、Applicationsフォルダにドラッグします。
利用規約に同意し、フリーアカウントを作成ます。これでインストールは完了です。
さあ、ローカル環境でどんどんデザインの練習をしてきましょう!
サーバー環境と同様のWordpressローカル環境を構築する
それでは早速、ローカルにWordpressサイトを構築していきましょう。
MacならアプリケーションフォルダにLocalが表示されるようになっていますので、クリックし起動します。


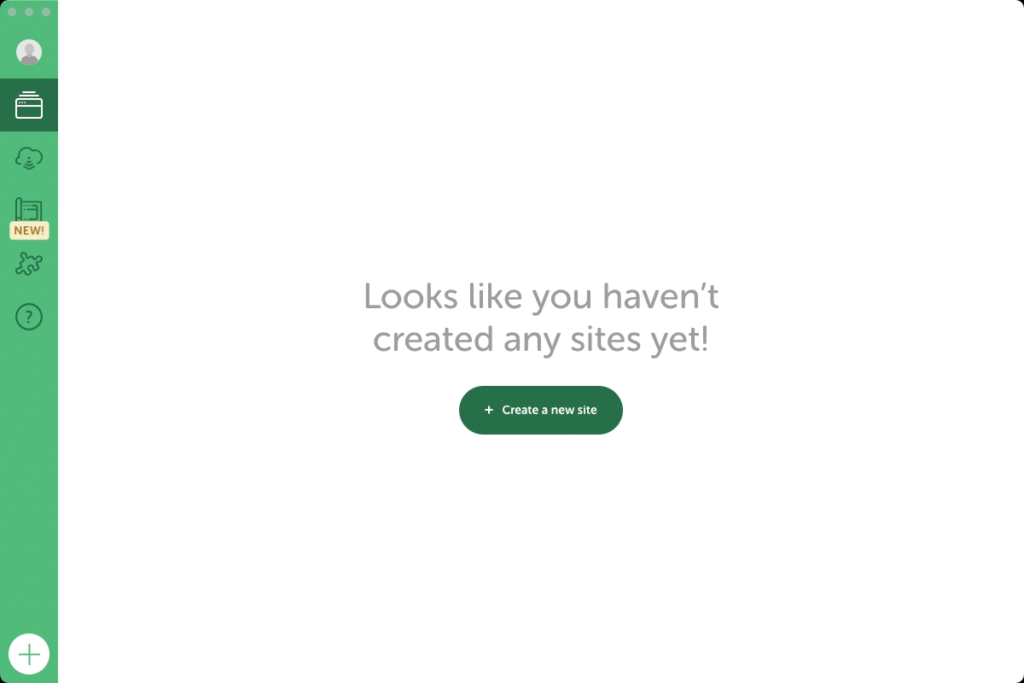
次に「Create a new site」をクリックします。

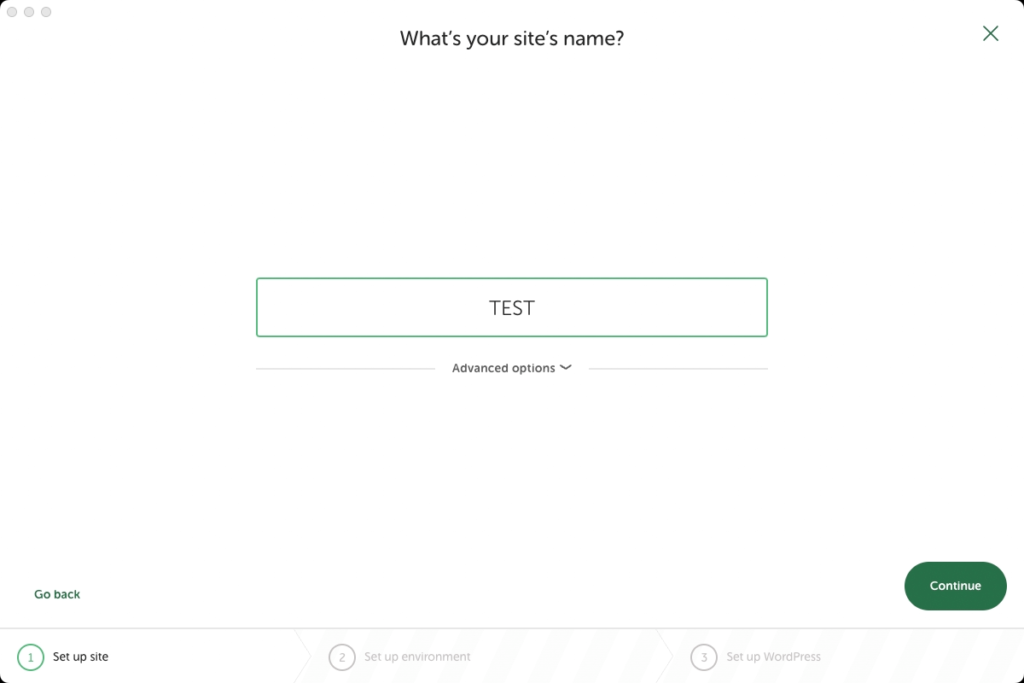
サイトネイムを聞かれるのでTESTなどの適当な名前を入力しまます。

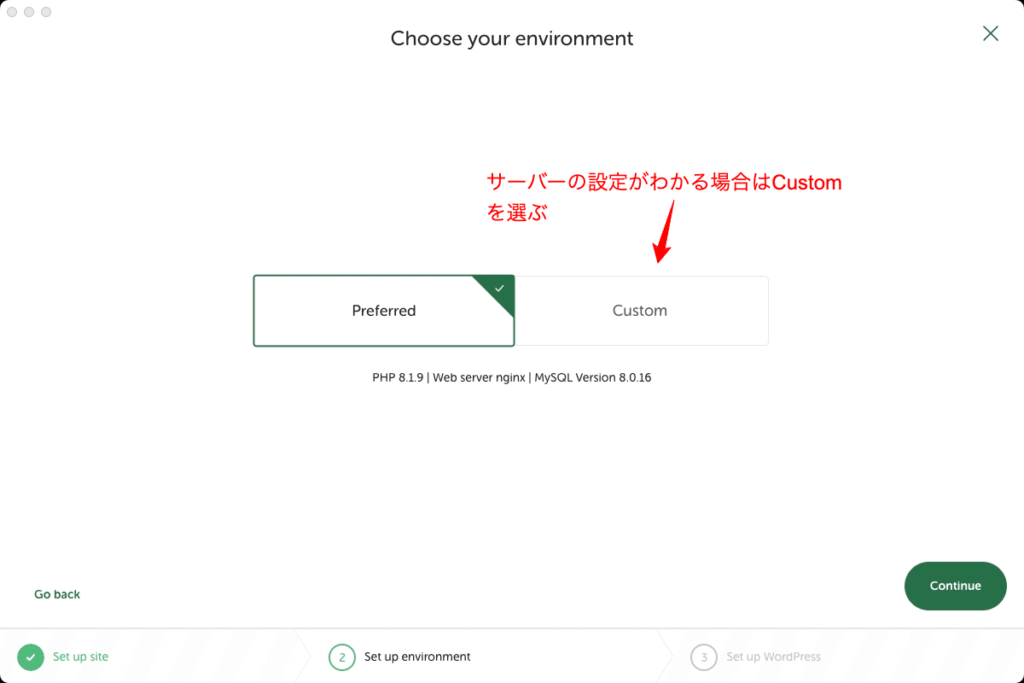
Localはサーバーと同様の環境構築も簡単です。 PHPやMySQLのバージョンやサーバーのタイプが分かるなら「Cutom」を選びます。とりあえず練習したい場合などデフォルトのままでよいなら「Preferred」を選びます。

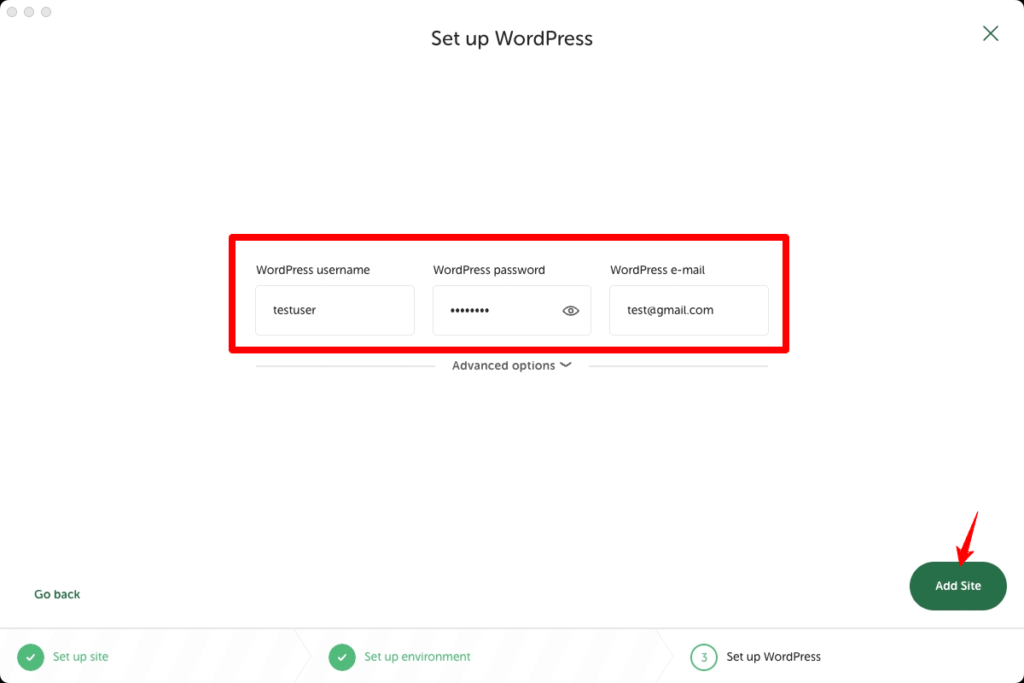
あとは、Wordpressにログインするための、ユーザーネイム、パスワード、メールアドレスを入力するだけです。
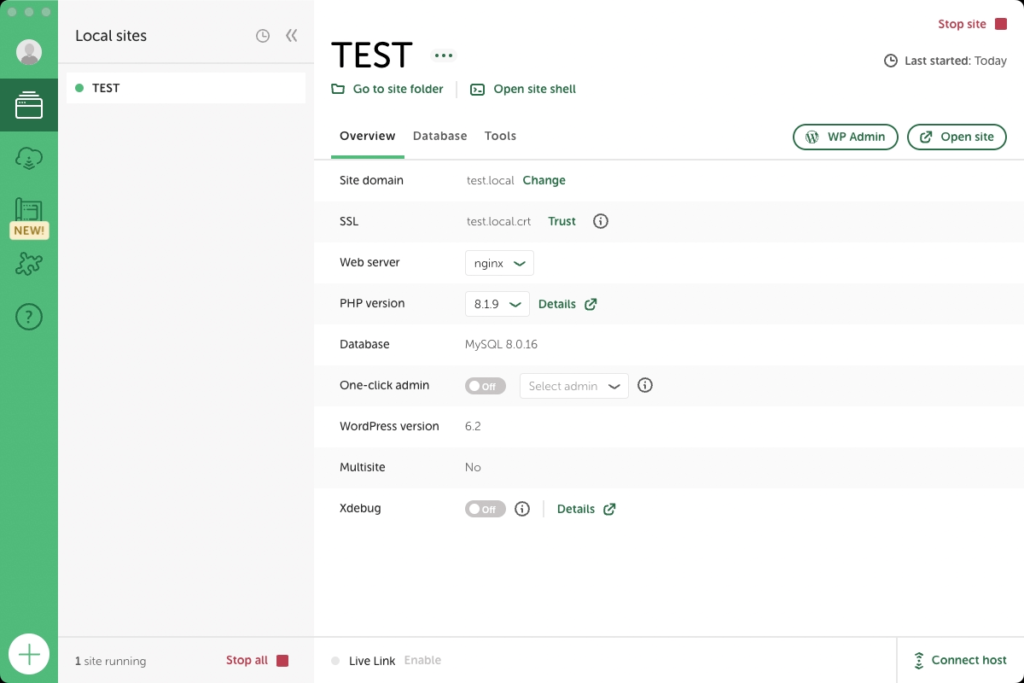
これでWordpressのローカルサイトが完成しました!

管理画面にログインしたい時は、「WP Admin」をクリックしまします。

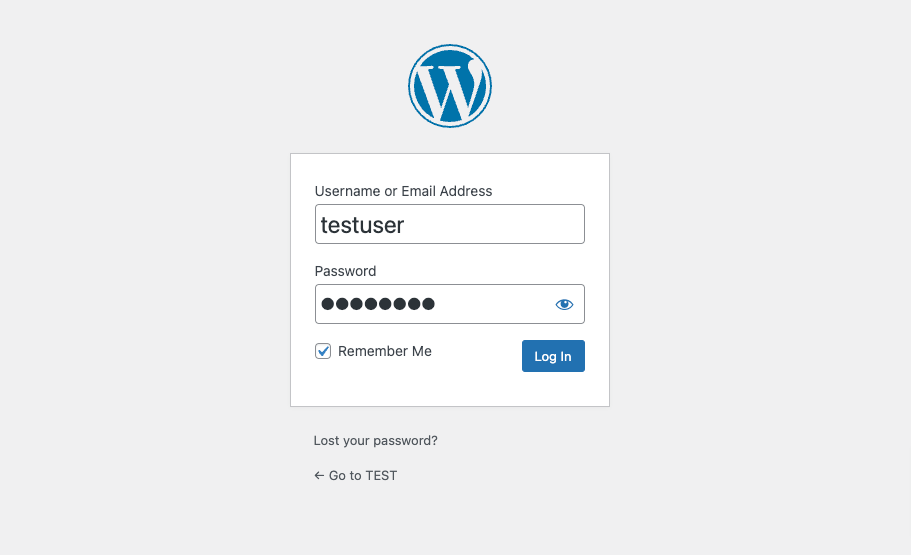
いつものWordpressログイン画面が出てきますので、設定したユーザーネイム、パスワードでログインします。
サーバーバックアップをインポートし同様のWordpressサイトを作成する
すでにサーバーにWordpressを導入している場合は、同様のカテゴリ構成やテーマを使いたいことでしょう。そんな時におすすめのプラグインがありますのであわせてご紹介しておきます。
All-in-One WP Migrationで簡単バックアップ

とても便利なプラグインは「All-in-One WP Migration」です。サーバーサイドのWordpressとローカルのWordpress双方にプラグインを新規追加しておきます。
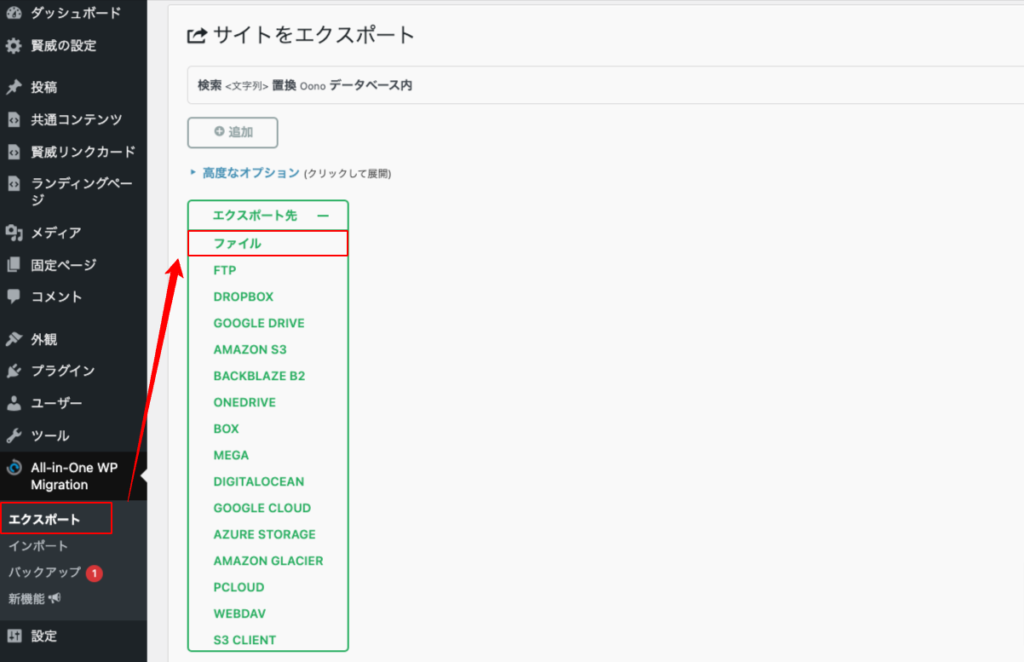
サーバー側では、エクスポートを選び、エクスポート先の形式はファイルを選びます。

ローカル側でインポートを選び、先ほどエクスポートしたファイルを選択するだけ。
この時にローカル側のWordpressも日本語化され、ログインユーザーネイム、パスワードもサーバー側と同様のものに変更されます。
このプラグインを使えばあっという間にサーバーと同様のサイトができてしまいますよ。ぜひ、お試しください!