
DjangoはPythonで開発されたWebアプリケーションフレームワークであり、テンプレート機能はその中で重要な機能の一つです。
Djangoのテンプレート機能を使用することで、動的なWebページを生成することができるようになり、同じようなhtmlページを用意する必要がありません。
Djangoテンプレートの使い方と作成する場所
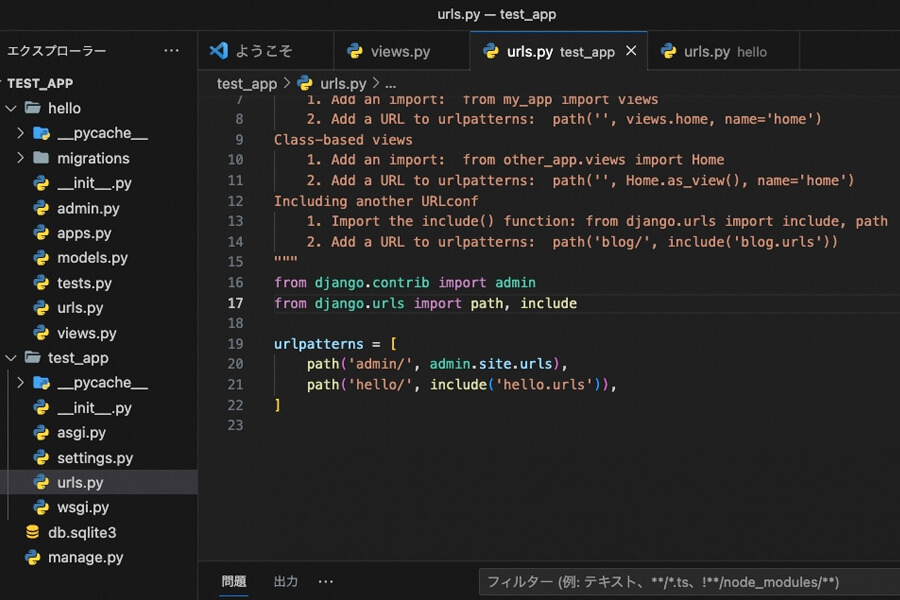
Djangoのテンプレートを使うには、まず、プロジェクトのsettings.pyに使用するアプリケーションを登録します。
settings,pyの「INSTALLED_APPS」を探し、アプリケーションフォルダ名「’sample’,」を追加します。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sample',
]次は、使用するテンプレートフォルダを作成します。プロジェクト名「test_app」でアプリケーションフォルダ「sample」なら、
test_app/sample/templates/sample
という階層でフォルダを作成します。このtemplates/sampleフォルダに、index.htmlなどのテンプレートを入れていくという形になります。
テンプレートライブラリー(タグ)一覧
Djangoテンプレートには、あらかじめ用意されている専用のライブラリがあります。このライブラリを使うことによって、動的なWEBページを簡単に作ることができるようになります。
以下は、主なテンプレートライブラリー(タグ)ですが、詳しくはDjango公式ドキュメントを参照してください。
変数の表示{{variable}}
veiws.pyで設定している'変数'をテンプレートに表示させるには、{{variable}}二重括弧を使います。変数はveiws.pyから渡されるコンテキスト(第3引数)に含まれている必要があります。
ループ{% for item in list %} … {% endfor %}
リストやクエリセットなどの反復可能なオブジェクトを、テンプレート内でループさせるには、{% for item in list %} ... {% endfor %}を使います。
条件分岐{% if condition %} … {% elif condition %} … {% else %} … {% endif %}
テンプレート内で条件分岐するには、{% if condition %} ... {% elif condition %} ... {% else %} ... {% endif %}を使います。
テンプレートの継承{% extends %}{% block %}
テンプレートの継承は、{% extends %}と{% block %}を使用します。
ベースとなるテンプレートがbace.htmlなら、子テンプレートの一番最初に、継承元の親テンプレートを{% extends 'base.html' %}と指定します。
bace.htmlと子テンプレートには、子テンプレートで表示させるコンテンツ部分を、{% block title %}、{% endblock %}というように指定します。
URLの作成{% url %}
テンプレートでURLを作成するには、{% url %}を使用します。
<a href="{% url 'view_name' %}">Link</a>'view_name'にはリンク先のビュー関数やURLパターンの名前を指定します。
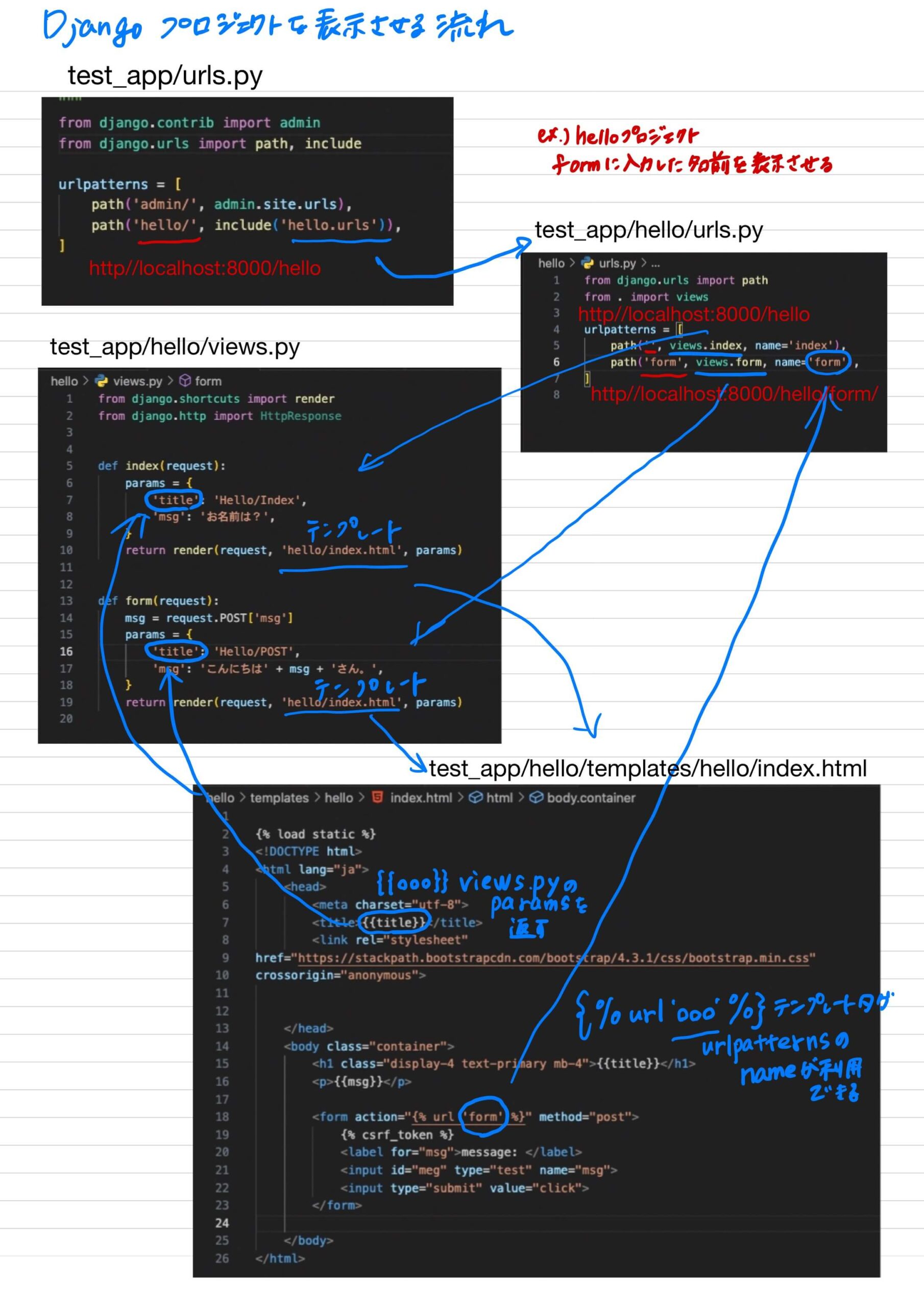
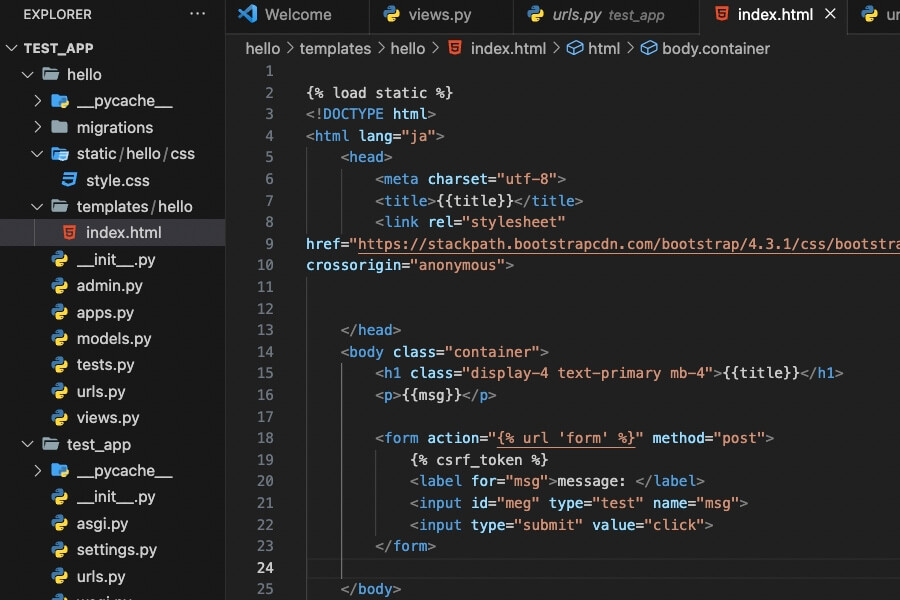
テンプレートを使ってhtmlページを表示させる流れ
以下は、Djangoテンプレートでhtmlページを表示させる流れです。
設定ファイルが分かれていて、混乱することも多いと思います。まずはゆっくりと流れを理解するところから始めてください。
例)test_appの下層にhelloプロジェクトを作成。テンプレートindex.htmlを使い、formで入力した値を表示させる。