
今回は画像編集ソフトのPixelmator(Photoshopの簡易的なソフト)を使って、オリジナルシェイプを追加する方法です。
この使い方を知っておけば、よく使う吹き出しやマークをスタンプのように使えるのでとっても便利なんです!
Pixelmatorの使い方の幅が広がり、作業も楽しくなっちゃいます♪
シェイプってどんな機能?
ちなみに”シェイプ”とは図形やアイコンをワンクリックで追加できるスタンプのような機能のことで、よく使う図形(ふきだしや矢印アイコンなど)を入れておくと、とっても便利なんですよ♪
では、早速使い方を説明していきたいと思います!
オリジナルアイコンに使いたい画像を探し背景を切り抜く
まず、スタンプに使いたい画像を探します。
著作権フリーで加工してもよいものを探します。
使いたい画像が見つかれば、その画像(写真)を切り抜く作業です。
![]()
多角形選択ツールで大まかに範囲を選択し、切り抜いていきます。
(複雑な背景の場合は、この多角形選択ツールで細かく選択して切り抜いて下さい)
![]()
次に「編集」→「選択範囲の反転」で選択範囲を反転させます。
![]()
「編集」→「カット」で選択範囲を反転させたところを切り抜きします。
![]()
次に、「編集」→「カラーを選択」で残っている背景を切り抜きしていきます。
![]()
背景のカラーを選択しOKを押し、「編集」→「カット」を押せば、選択したカラーのみ切り抜くことができます。
Pixelmatorでシェイプを追加する
いよいよこの画像を使ってオリジナルシェイプを作っていきます。
![]()
「編集」→「選択範囲の読み込み」で画像を全て選択します。
![]()
画像の上で右クリックし「選択範囲をシェイプに変換」で、レイヤーにシェイプが追加されました。
※なぜか分かりませんが右クリックをしても「選択範囲をシェイプに変換」が表示されない場合があります(調査中)
※一度シェイプした画像を再加工した場合は、シェイプ追加できない?ような気がします。

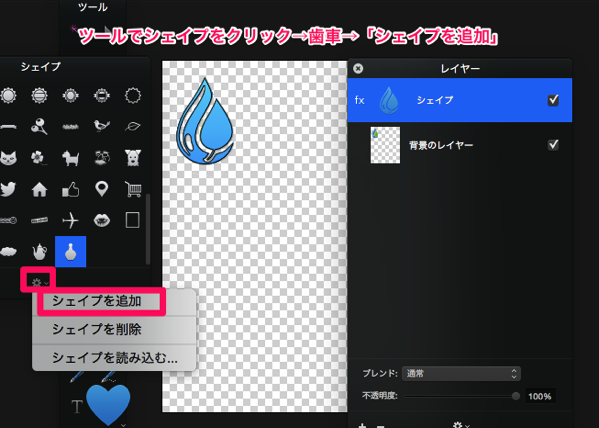
次にツールのシェイプをクリック、「歯車」→「シェイプを追加」クリックでシェイプが追加されました!
これで完成です!
これでもよいのですが、もうひと工夫したい!という方のために・・・・。
二つの画像を合成してオリジナルシェイプの作り方を下記に追加しておきます。
こちらはちょっとだけ一手間かかります。
画像を組み合わせてオリジナルシェイプを作る方法
シェイプ画像は拡大縮小しても劣化しません。
先ほど作ったシェイプの形を変えたり、別の画像と組み合わせて、オリジナルシェイプスタンプを作ってみましょう。

こちらはピクセル画像の背景と、先ほど作ったシェイプを表示させています。
背景画像にシェイプの画像をくりぬき、オリジナルシェイプを作りたいと思っています。
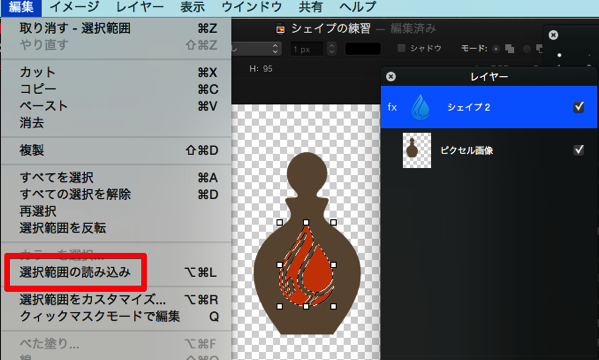
シェイプを選択し「編集」→「選択範囲の読み込み」でシェイプの範囲を選択します。
![]()
レイヤーでシェイプのチェックを外し、背景画像に選択範囲を表示させ、「編集」→「カット」で選択範囲を切り抜きします。
![]()
そして、面倒なのですが、一度この切り抜いた画像のキャプチャをとります。
「command (⌘) + shift + 4」
次にその画像をPixelmatorに読み込み、「編集」→「カラーの選択」で範囲を指定して右クリックをすると「選択範囲をシェイプに変換」がでてきます。(たぶん)
あとは同じ要領で「シェイプに追加」すれば、オリジナルシェイプが完成です!!
いかがでしたか?
一度作って追加したシェイプが、再度加工したときに追加できないのは、もしかしたらPhotoshopとの差を出すためにあえてそのようにしているのかな?とも思います。
(バグかもしれませんが・・・)
ちょっとキャプチャを取るのは面倒ですが、一度作っておけば、スタンプのように利用できるシェイプですので、Macをお持ちの方は挑戦してみてくださいね!
ちなみにこの画像ソフトPixelmatorは3,600円くらいで購入できます。
Photoshopまでは必要ないという方にオススメです!
※2023年4月現在ではPixelmatorPROになっており、8000円くらいの価格になっています。
※なぜか分かりませんが右クリックをしても「選択範囲をシェイプに変換」が表示されない場合があります(調査中)
右クリックで「選択範囲をシェイブに変換」が出てこない場合は、一度選択ツールをクリックしてみると良いようです。
コメントありがとうございます!試してみます (^_^)